Ascent의 기술 블로그를 준비하는 과정에서 논의된 내용, 그리고 GitHub Pages와 Hexo를 활용하여 프로젝트를 배포하기 까지의 기록을 담았습니다.

GitHub Pages
GitHub Pages는 GitHub에서 제공하는 정적 사이트 생성 기능인데, 쉽게 설명하자면 GitHub 리포지토리의 내용을 그대로 웹페이지의 형식으로 보여주는 것입니다.
사실 단순하게 블로그를 만들자고 한다면 네이버나 티스토리 등에서 제공하는 서비스들만 사용해도 특별한 문제는 없습니다만, 뭔가 개발자스러움(?)이라는 것이 느껴지지 않는 관계로 좀 더 트렌디…한 플랫폼에 대한 논의가 이어졌었습니다. 당시 논의되었던 것이 GitHub Pages 이외에 Medium, Wordpress 등이었는데, 많은 스타트업(우아한 형제들, 스포카 등)들이 기술블로그 플랫폼으로 쓰고 있기도 하고, 마침 현재 개발 프로젝트의 리포지토리 저장소로 GitHub을 사용중이었기 때문에 이걸 적극적으로 이용하자는 취지로 GitHub Pages를 선정하게 되었습니다.
Why Hexo?
GitHub Pages에서는 기본적으로 Jekyll 이라는 정적 페이지 generator를 사용하고 있으며, 운영자도 이를 사용한 경험이 있기 때문에 처음에는 이를 기반으로 작업을 할 예정이었으나,
- Ruby 기반이라 ruby, gem 등의 모듈을 새로 설치해야 하고
- 내부적으로 Ruby를 쓸 일이 없기 때문에 개발자들이 모두 문법에 익숙하지 않음
같은 약간의 불편함이 있었기 때문에 GitHub의 stars 순위대로 다른 몇 가지 툴을 검토한 끝에 Hexo 를 사용하기로 했습니다. Hexo는 Jekyll과 달리 NodeJS 기반으로 되어있는데, 개발자들이 모두 자바스크립트에는 한발씩 걸쳐놓은 관계로 새로 설치할 것이 적고 문법에 익숙해 유지보수가 ‘그나마’ 쉬울 것 같다는 이유로 선정하였습니다. 물론 운영자 맘대로…
How to start
일단 Hexo 사용을 위한 개발환경 구성을 위해 global 옵션을 넣고 command line 패키지를 설치합니다. (혹시 npm이 설치되어 있지 않다면 그것부터…)
이제 hexo 명령어를 사용하여 정적 페이지를 생성할 수 있습니다.
위와 같이 hexo init 블로그이름 명령어를 통해 hexo 포맷을 따르는 정적 페이지가 준비됩니다.
|
|
hexo로 생성된 블로그는 위와 같은 구조로 되어 있는데, 대략
- _config.yml : 블로그의 설정
- scaffolds/ : hexo 명령어로 글 생성 시 scaffolding 포맷
- source/ : 실제 포스트가 저장되는 곳. 내부는 다시
_drafts/와_posts/로 나뉘어 있는데, draft는 완료되지 않은 초안을 보관하는 용도로 사용되는 공간이라 여기에 작성되는 내용은 배포되지 않음. - themes/ : 테마 저장소
라고 생각하시면 됩니다. 나머지는 패스;;;
일단 설명은 뒤로 하고, 눈으로 결과를 보기 위해 우선 블로그를 돌려보겠습니다. 위에 이어서
|
|
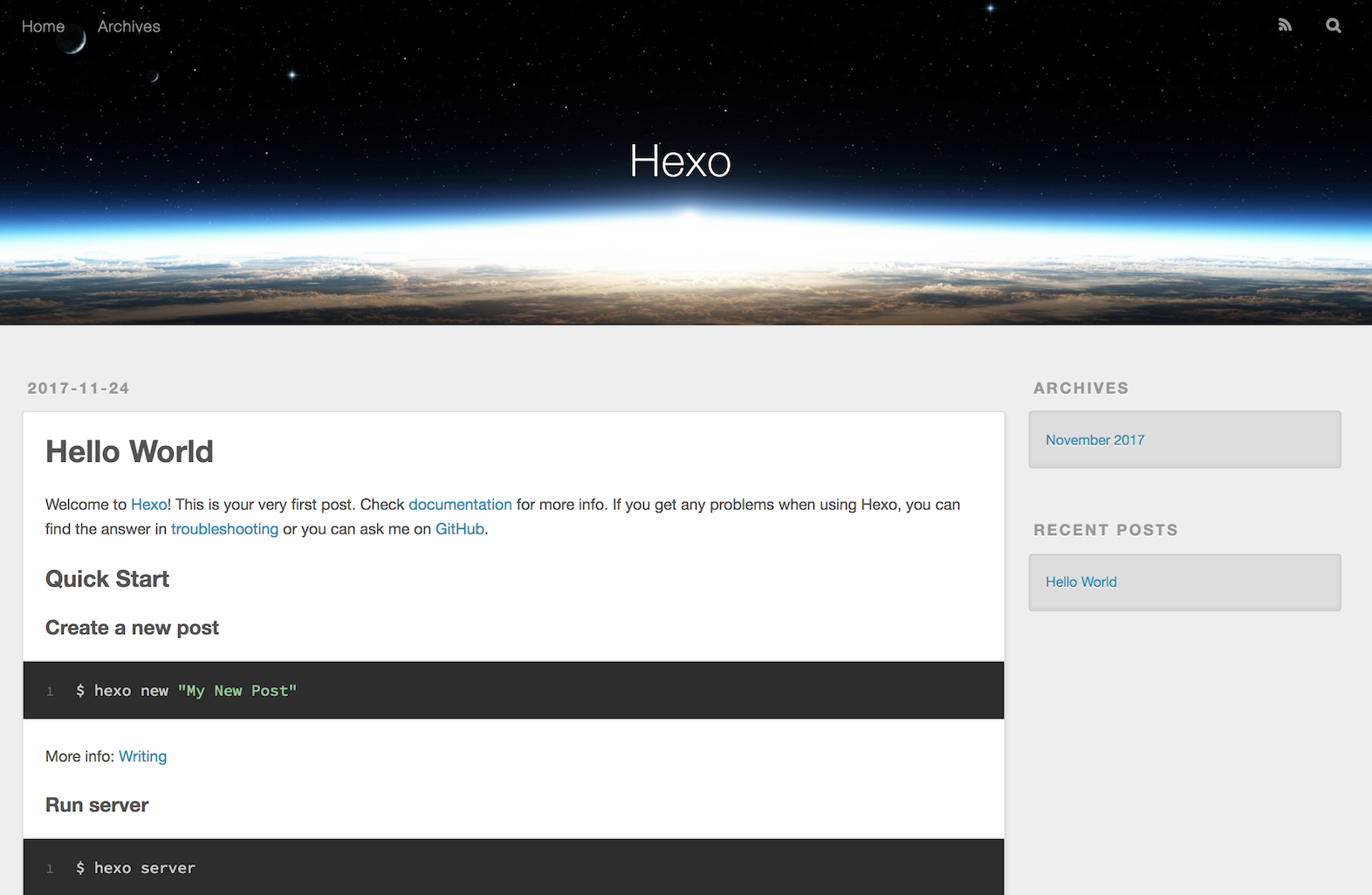
이제 http://localhost:4000/ 으로 접속하면 아래와 같은 화면을 확인할 수 있습니다.

hexo init 명령어를 사용할 경우 기본적으로 ‘landscape’라는 theme가 지정되어 위와 같은 디자인의 블로그가 생성됩니다.
Theme 관리
개인적으로 jekyll에 비해 꽤 괜찮다고 생각하는 것이 이 테마 기능입니다. 테마를 바꾸기 위해서 전체 디렉토리를 덮어쓰기 해야하는 jekyll에 비해, hexo에서는 테마 패키지를 themes/밑에 넣고 __config.yml에서 테마 이름만 바꿔주면 됩니다. 실제로 보면 ‘themes’ 폴더 밑에 hexo의 기본 테마인 ‘landscape’라는 패키지가 들어있고, config 파일에도
|
|
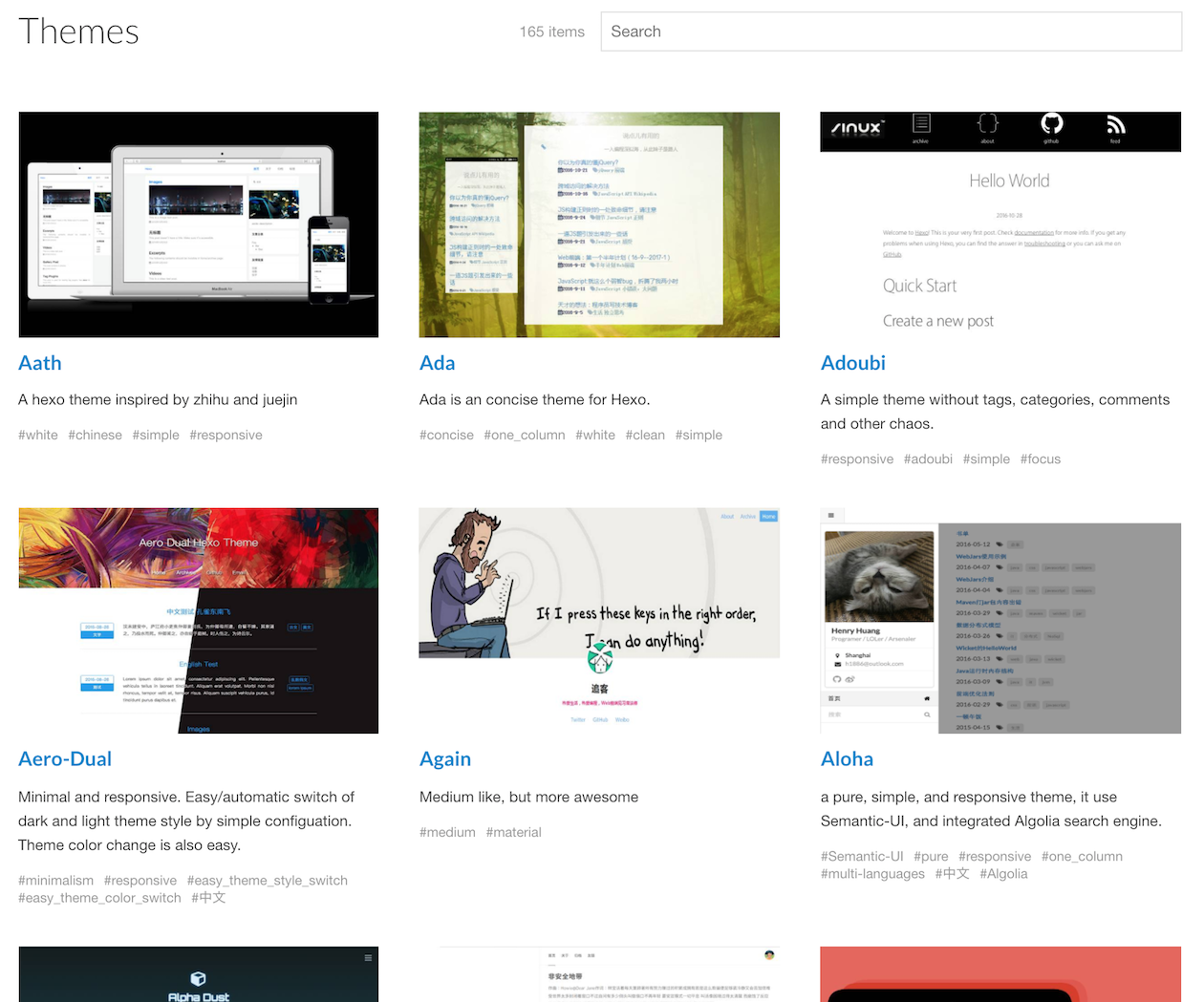
로 설정되어 있습니다. 테마를 바꾸고 싶은 경우에는 themes/ 밑에 테마 패키지를 추가하고 위 theme의 이름을 바꿔주기만 하면 됩니다. Hexo의 테마들은 여기를 참고하면 되며, EJS 템플릿 엔진으로 구성되어있기 때문에 그대로 쓸 수도 있고 가져온 뒤에 자기 취향대로 바꾸는 것도 가능합니다.

이 블로그 같은 경우는 anodyne의 테마를 가져온 뒤에 편집을 거쳐 만들어졌습니다.
EJS - Embedded JavaScript
EJS는 NodeJS 기반의 템플릿 엔진으로, 코드 상에서 동적으로 생성된 결과를 가지고 정적 템플릿(여기서는 html)을 새롭게 구성하는 역할을 합니다. Python의 Jinja2나 Django의 template engine과 동일한데, 이것에 익숙하다면 더 쉽게 접근할 수 있습니다.
|
|
위 코드는 간단한 ejs 문법으로 구성되어 있는데, 여기에서 <% ??? %> 부분의 ??? 에 들어있는 코드는 자바스크립트로서 기능하며, <%= %> 안에 들어있는 부분의 결과값은 html 데이터에 추가됩니다. 즉 위 구성은 <ul> 태그 밑 <li>에 ‘supplies’의 값들이 차례대로 표시되어 아래와 같은 정적 데이터를 생성하게 됩니다.
|
|
위와 같은 데이터 처리 뿐 아니라 Hexo에서는 ejs를 통해 config에 저장된 값들도 불러올 수 있습니다. 예를 들어
|
|
라는 코드를 추가한다면, 현재 theme로 설정된 패키지의 _config.yml 파일에서 footer_about로 정의된 값을 찾아서 반영합니다. 여기에서는
|
|
로 되어 있기에 이 값을 대신 추가해 줍니다.
이런 문자열 뿐 아니라 하위목록을 만들어서 그 값들을 json 데이터처럼 불러올 수 있는데,
|
|
위와 같이 설정에서 about_name에 하위 목록을 만들어 데이터를 추가할 경우 json값을 불러오는 것처럼 설정값을 불러올 수 있습니다.
|
|
작성과 배포
다시 돌아와서…
새로운 포스트를 작성하기 위해서는 hexo new <option> 글제목 명령어를 사용하면 됩니다. 이 명령이 실행되면 글제목.md 파일과 글제목/디렉토리가 생성됩니다. 생성된 디렉토리 안에는 블로그 안에 들어갈 컨텐츠(이미지 등)을 넣어주시면 됩니다. 혹시 디렉토리가 생성되지 않는 경우에는 _config.yml 파일에서 post_asset_folder: true라고 한 줄 추가해주면 됩니다.
위의 <option>에는 ‘post’ 또는 ‘draft’가 들어갈 수 있는데, 컨텐츠 생성 위치를 지정해 주는 역할을 합니다.
위에서 언급했듯이, 작성한 포스트가 배포되기 위해서는 위 데이터들이 sources/_posts 밑에 있어야 하며, 이 때는 option에 ‘post’를 주면 되지만, 이 경우에는 글의 완성 여부와 상관없이 배포의 대상이 되기 때문에 미완성된 글이 공개될 수 있어 보통 초안 형식으로 만들었다가 완료되면 배포하는 프로세스로 진행하는 것이 여러모로 편리합니다.
새 글을 초안(여기서는 draft)으로 설정하고 싶을 경우 option을 ‘draft’로 하면 글이 배포 대상이 되지 않는 source/_drafts 폴더에 저장됩니다. 여기에 들어있는 데이터는 배포 대상에서 제외되기 때문에 보통의 hexo server 명령어로는 확인할 수 없고, --draft 라는 옵션을 추가해야 local에서 표시됩니다.
이후 draft를 배포하고 싶을 경우에는 hexo publish post 글제목 명령어를 사용하면 해당 포스트와 컨텐츠 디렉토릭가 _posts 폴더로 이동합니다.
글이 준비되고 실제 배포를 할 준비가 되면 배포할 위치를 지정해 주어야 합니다. 다시 _config.yml로 가서 deploy를 찾아서
|
|
를 지정해 줍니다. 여기서는 GitHub Pages를 사용할 것이기 때문에 type은 ‘git’으로 주면 되고, repo에는 GitHub Pages가 될 repository 주소 <ID>.github.io를 입력하면 됩니다. Repo가 아직 안 만들어져 있다면 일단 만드시고 아래 명령어를 돌리면…
|
|
지정된 주소에 정적 페이지 결과물이 배포됩니다. 위에서도 언급했듯이 이 때 sources/_drafts 안에 있는 데이터는 배포대상에서 제외됩니다.

여기에서는 GitHub Pages를 사용했지만 설정에 따라 Heroku나 Amazon S3등 클라우드 저장소에도 배포가 가능하기 때문에 각자 목적에 맞게 설정하면 됩니다.
Hexo는…
이번에 사용해 본 결과 꽤 괜찮은 툴이었지만 조금 아쉬웠던 건…
- repo를 2개(코드/원문 데이터 관리, GitHub Pages 저장공간) 필요로 한다는 것과
- 테마나 관련 프로젝트를 찾다보면 중국어로만 된 것이 많아서(크리에이터가 대만인 이라고 함) 사용이 조금 번거롭다
…는 것입니다. 그래도 GitHub는 유료계정이나 무료계정이나 repo를 만드는 것에 제한이 있지 않고, 프로젝트도 요새 인기를 끌다보니 영어나 한국어로 된 설명도 늘어나서 전반적으로 사용하는데 큰 지장은 없습니다.